 画像ソース: Unbounded AI によって生成出典: AGI イノベーション ラボWeb サイトやプレゼンテーションに優れたベクター イラストが必要な場合は、Midjourney などの AIGC ツールを使用すると時間とお金を節約できます。このチュートリアルでは、Midjourney を使用して高品質のベクター イラストを生成する方法を説明します。この記事で提供されている公式を適用することで、ニーズを満たす画像を取得できるようになります。 ## **1. 高品質のベクター イラストを生成するには、上手に書くことが重要です**例として次の式を考えてみましょう。PNG白背景、 [subject] 、アニメーションイラストのスタイルで、 [environment] 、フルボディ、テキストベース --style raw(PNG白背景、[テーマ]、アニメーションイラスト風、[環境]、全身、テキストベース --style raw)この式には 2 つの重要な要素が含まれています。* 要素 1: テーマ作成するイラストのテーマを指定します。また、画像のどの部分が興味深くダイナミックであるかを説明します。例えば:1. 音楽を聴く女性2. 男性がスピーチをしています3. 子犬を連れて机に座る女性* 要素 2: 環境状況に応じた位置情報を追加すると、ミッドウェイが適切な雰囲気や雰囲気を捉えることができるようになります。良い環境には次のようなものがあります。1. 勉強場所2. オフィスの雰囲気3. 素晴らしいアウトドアアクティビティここで、環境を調整してテーマを変更すると、同じテーマの画像のセットが作成されます。Web サイト、インフォグラフィック、またはプレゼンテーションの統一された外観を確保するには、画像のテーマに一貫性を保つことが重要です。  ## **2. 画像の詳細レベルを制御します**画像が生成された後、Stylize 値を変更することで詳細を制御できます。スタイル化のデフォルト値は 100 です。詳細を抑えた平坦な画像を作成するには、0 などの低いスタイル値を使用します。新しい式は次のようになります。> PNG白背景、 [subject] 、アニメーションイラストのスタイルで、 [location] 、フルボディ、テキストベース --style raw --stylize 0> (png白背景、[テーマ]、アニメーションイラスト風、[ポジション]、全身、テキストベース --style raw --stylize 0)画像をより詳細にするには、250 などのより高いスタイル値を使用します。> PNG白背景、 [subject] 、アニメーションイラストのスタイルで、 [location] 、フルボディ、テキストベース --style raw --stylize 250> (PNG白背景、[テーマ]、アニメーションイラスト風、[ポジション]、全身、テキストベース --style raw --stylize 250)> スタイライズ値を増やすと、ベクトルがより詳細で芸術的に表示されます。スタイライズの最大値は 1000 です。この設定を使用すると、プロジェクトのニーズに合わせて画像のスタイルを制御できます。  ## **3. テクノロジー関連のベクター イラストを作成する**Web プロジェクトに取り組んでいる場合、またはテクノロジー企業向けのプレゼンテーションを準備する必要がある場合は?この式はきっと気に入っていただけるでしょう。> PNG白背景、 [subject] ビッグテックイラストのスタイルで、 [environment] 、フルボディ、テキストベース --style raw> (PNG白背景、[テーマ]、大手ハイテク企業イラスト風、[環境]、全身、テキストベース --style raw)その鍵となるのが「ビッグテック企業のイラスト」です。画像に大手テクノロジー企業の雰囲気を与えます。「ビッグテック」という言葉は、Midjourney に次のことを生成するように指示します。* 多くの人々* 高度なチャートとウィジェット* 青色のカラーパレット私が何を言いたいのかは、下の画像を見てください。   ## **4. 同じテーマのイラストの完全なセットを一度に生成**同じテーマと配色で複数のベクター スタイルのイラストを作成したいですか?次の式を使用します。> 4 PNG 画像、ベクトル イラスト パック、ノーリング スタイル、枠なし、PNG 白背景、 [subject] 、アニメーションイラストのスタイルで、 [environment] 、全身 --style raw --stylize 50> (PNG イメージ 4 枚、ベクター イラスト パック、ノーリング スタイル、枠線なし、PNG 白背景、[テーマ]、アニメーション イラスト スタイル、[環境]、全身 --style raw --stylize 50)その重要な要素は次のとおりです。* 要素 1: 4 つの PNG 画像。理論的には、好きなだけイメージを作成できます。ただし、使いすぎると画質が低下するため、使用しないでください。* 要素 2. ベクター イラスト パック。これにより、同様の画像セットが必要であることが Midjourney に伝えられます。*要素 3. ノーリング スタイル場合によっては、ビルドが途中で指示から外れる場合があります。この機能を追加すると、より安定する可能性があります。これを使用すると、一連の画像を一度に生成できます。これにより、一貫したテーマと配色の写真が得られます。次の世代のケース: ## **要約**要約すると、いくつかのヒントがあります。* イメージを修復するには、Midjourney Repair を使用します。* 画像の解像度を上げるには、次の Web サイトを使用してください:huggingface.co/spaces/doevent/Face-Real-ESRGAN* PNG 画像を SVG ファイルに変換するには、vectorizer.ai を使用します。
絶妙なイラストにはもう不足はありません。これらの数式は、Midjourney を使用して高品質のベクター イラストをすばやく生成する方法を示しています。
出典: AGI イノベーション ラボ
Web サイトやプレゼンテーションに優れたベクター イラストが必要な場合は、Midjourney などの AIGC ツールを使用すると時間とお金を節約できます。
このチュートリアルでは、Midjourney を使用して高品質のベクター イラストを生成する方法を説明します。この記事で提供されている公式を適用することで、ニーズを満たす画像を取得できるようになります。
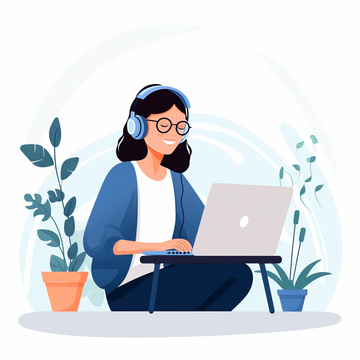
例として次の式を考えてみましょう。
PNG白背景、 [subject] 、アニメーションイラストのスタイルで、 [environment] 、フルボディ、テキストベース --style raw
(PNG白背景、[テーマ]、アニメーションイラスト風、[環境]、全身、テキストベース --style raw)
この式には 2 つの重要な要素が含まれています。
作成するイラストのテーマを指定します。
また、画像のどの部分が興味深くダイナミックであるかを説明します。
例えば:
状況に応じた位置情報を追加すると、ミッドウェイが適切な雰囲気や雰囲気を捉えることができるようになります。
良い環境には次のようなものがあります。
ここで、環境を調整してテーマを変更すると、同じテーマの画像のセットが作成されます。
Web サイト、インフォグラフィック、またはプレゼンテーションの統一された外観を確保するには、画像のテーマに一貫性を保つことが重要です。
画像が生成された後、Stylize 値を変更することで詳細を制御できます。
スタイル化のデフォルト値は 100 です。
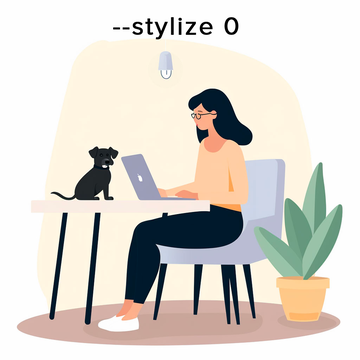
詳細を抑えた平坦な画像を作成するには、0 などの低いスタイル値を使用します。
新しい式は次のようになります。
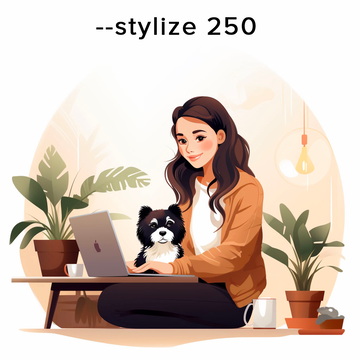
画像をより詳細にするには、250 などのより高いスタイル値を使用します。
スタイライズの最大値は 1000 です。
この設定を使用すると、プロジェクトのニーズに合わせて画像のスタイルを制御できます。
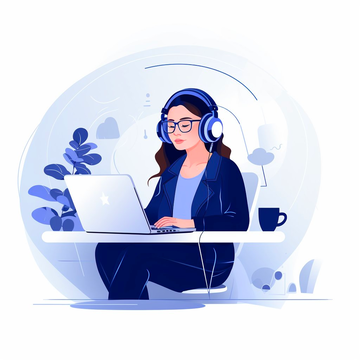
Web プロジェクトに取り組んでいる場合、またはテクノロジー企業向けのプレゼンテーションを準備する必要がある場合は?
この式はきっと気に入っていただけるでしょう。
その鍵となるのが「ビッグテック企業のイラスト」です。 画像に大手テクノロジー企業の雰囲気を与えます。
「ビッグテック」という言葉は、Midjourney に次のことを生成するように指示します。
私が何を言いたいのかは、下の画像を見てください。
同じテーマと配色で複数のベクター スタイルのイラストを作成したいですか? 次の式を使用します。
その重要な要素は次のとおりです。
場合によっては、ビルドが途中で指示から外れる場合があります。この機能を追加すると、より安定する可能性があります。
これを使用すると、一連の画像を一度に生成できます。
これにより、一貫したテーマと配色の写真が得られます。
次の世代のケース:
要約すると、いくつかのヒントがあります。